Condizioni di utilizzo
L'utilizzo del sito www.tecnoprimaf.it comporta l'accettazione da parte dell'utente delle Condizioni. Se non sei d'accordo con le seguenti Condizioni Generali, non sei autorizzato ad utilizzare il Sito e i servizi forniti da Tecnoprimaf s.r.l..
Contenuti del sito
Il Sito e i suoi contenuti sono di proprietà di Tecnoprimaf s.r.l. o di terzi che forniscono servizi alla Società. Tutti i diritti sono riservati, salvo diversamente indicato. Tutti i Contenuti che siano marchi, loghi o altri segni distintivi sono marchi registrati dalla Società o da terzi che ad essa hanno concesso i relativi diritti. L'utilizzo dei Contenuti non autorizzato o in contrasto con le presenti Condizioni è vietato.
Collegamento a siti di terze parti
ll Sito contiene collegamenti a siti di terzi. La Società non esercita alcun controllo su di essi e, pertanto, non è in alcun modo responsabile per i contenuti di questi siti.
Limitazione di responsabilità
Nei limiti consentiti dalle leggi applicabili, la Società non sarà responsabile per i danni di qualsiasi genere conseguenti all'utilizzo del Sito, compresi i danni diretti, indiretti, incidentali e consequenziali.
Condizioni generali di vendita
Introduzione
Le condizioni generali di vendita disciplinano la vendita di prodotti da parte di Tecnoprimaf s.r.l. (di seguito “il venditore”) tramite la propria rete di vendita.
Tutti i contratti e ordini di acquisto tra il venditore ed aziende clienti (di seguito “il cliente”) saranno regolati dalle presenti condizioni generali, le quali formano parte integrante e sostanziale degli stessi, ove non espressamente derogate per iscritto.
Prezzi
I prezzi dei prodotti sono da considerarsi I.V.A. ed eventuali oneri CONAI esclusi.
Ordini
Ordini di importo complessivo inferiore a €500 sono soggetti all’addebito di una spesa forfettaria pari a €100 come rimborso spese amministrative. Nel caso in cui non si verifichino discordanze tra condizioni di fornitura concordate tra venditore e cliente e condizioni precisate nell’ordine, lo stesso si ritiene accettato senza l’invio della relativa conferma. Eventuali discordanze di prezzi, specifiche tecniche e modalità di pagamento indicate negli ordini rispetto alle condizioni di fornitura concordate tra venditore e cliente, saranno ritenute valide solo se accettate per iscritto dal venditore. Il cliente dovrà notificare immediatamente al venditore ogni errore ed omissione nelle condizioni di pagamento e nei prezzi contenuti nel documento di conferma dell’ordine. In particolare, qualora le condizioni esposte dal venditore nell’eventuale rettifica d’ordine non fossero ritenute idonee, il cliente ha la facoltà di ricusare il contratto nel termine massimo di 48 ore (diritto di recesso). Eventuali variazioni tecniche richieste dal cliente, rispetto ai disegni forniti al venditore o alle ultime pre-campionature approvate dal cliente, dovranno essere tempestivamente comunicate per iscritto al venditore al massimo entro il 1° (primo) giorno lavorativo successivo all’invio dell’ordine da parte del cliente. Qualora il cliente richieda di ritardare i tempi di consegna rispetto a quanto indicato sull’ordine (o relativa conferma del venditore), trascorsi 30 giorni calendario dalla data iniziale prevista di consegna il cliente è tenuto a riconoscere al venditore le spese di magazzinaggio da esso sostenute. In caso di merci fatturate al cliente e giacenti presso il magazzino del venditore oltre i tempi pattuiti, queste non sono garantite per eventuali deterioramenti dovuti a qualsiasi causa o incidente, né sono assicurate contro l’incendio o altre calamità.
Termini di consegna
Le consegne sono da considerarsi franco destino, se non diversamente specificato. Eventuali costi di trasporto necessari per perfezionare tale consegna saranno esposti preventivamente. Diverse condizioni dovranno essere esplicitamente formalizzate. Qualora il cliente necessiti di particolari esigenze di confezionamento o allestimento, le stesse dovranno essere preventivamente precisate dal cliente per iscritto e da noi accettate. I termini consegna indicati in offerta devono intendersi sempre indicativi.
Forza maggiore
Nel caso di scioperi, incendi, alluvioni, guasti a macchinari, carenze di materia prima, interruzioni di energia elettrica, epidemie e in qualsiasi altro caso di forza maggiore che impedisca o limiti il regolare andamento dell’attività, è facoltà del venditore ridurre, sospendere, posporre o annullare la fornitura senza diritto da parte del cliente a compensi o risarcimenti di sorta.
Accettazione della merce
Le verifica della merce dovrà essere effettuate dal cliente al ricevimento della stessa: in caso di non conformità, il cliente potrà agire nei confronti del vettore respingendo la merce, indicando chiaramente le natura del problema riscontrato. Non saranno prese in considerazione contestazioni successive al giorno di consegna senza la riserva di accettazione apposta sul nostro documento di trasporto. In questo caso, eventuali reclami dovranno comunque essere comunicati entro 5 (cinque) giorni lavorativi dalla data di consegna. Non saranno accettate contestazioni non presentate per iscritto e circostanziate in modo da consentire al venditore un esauriente controllo. Il venditore si riserva la facoltà di accettare resi qualora i prodotti siano privi del loro imballo originale. Non saranno accettati resi sprovvisti di regolare DDT e relativa autorizzazione scritta del venditore. Il venditore si riserva la facoltà di verificare la correttezza del reclamo del cliente e, nel caso il motivo del reso risulti infondato, addebitare al cliente tutti i costi sostenuti inerenti al reso stesso. Non saranno accettati resi decorsi 60 giorni dalla data di consegna. Le quantità di consegna potranno presentare discordanze da quelle indicate nell’ordine, in ragione delle prassi in tema di tolleranze produttive dei settori industriali interessati (ad esempio: carta, plastica). Qualora tali discordanze fossero all’interno di tali prassi, questo non potrà costituire motivo di contestazioni da parte del cliente.
Limiti di responsabilità
Fatte salve le ipotesi di dolo o colpa grave del venditore, è sin d’ora convenuto che, qualora fosse accertata la responsabilità del venditore a qualsiasi titolo nei confronti del cliente, ivi compreso il caso di inadempimento totale o parziale degli obblighi assunti del venditore nei confronti del cliente per effetto dell’esecuzione di un ordine, la responsabilità del venditore non potrà superare il prezzo dei prodotti acquistati dal cliente e per i quali è nata la contestazione.
Fatturazione
Le fatture si intendono integralmente accettate ove non siano respinte entro 10 (dieci) giorni dal loro ricevimento. Tale invio potrà avvenire anche con mezzi telematici.
Incasso del credito
Il mancato pagamento, anche per cause indipendenti dalla volontà del cliente, autorizza il venditore a sospendere le forniture e a risolvere il contratto. Il ritardo nei pagamenti autorizza il venditore ad applicare interessi di mora secondo le leggi vigenti.
Protezione dei dati personali
Ogni dato personale che viene trasmesso al venditore viene trattato in conformità all’informativa prevista dalla legge 675/96 e seguenti.
Giurisdizione e legge applicabile
Le presenti condizioni generali sono regolate dalla legge italiana.
Foro competente
Tutte le controversie, anche quelle relative all’interpretazione, esecuzione e risoluzione di contratti, saranno di competenza esclusiva dell’autorità giudiziaria del foro di Milano, anche per eventuali azioni di garanzia.
Condizioni generali di acquisto
Articolo 1 – Normativa contrattuale
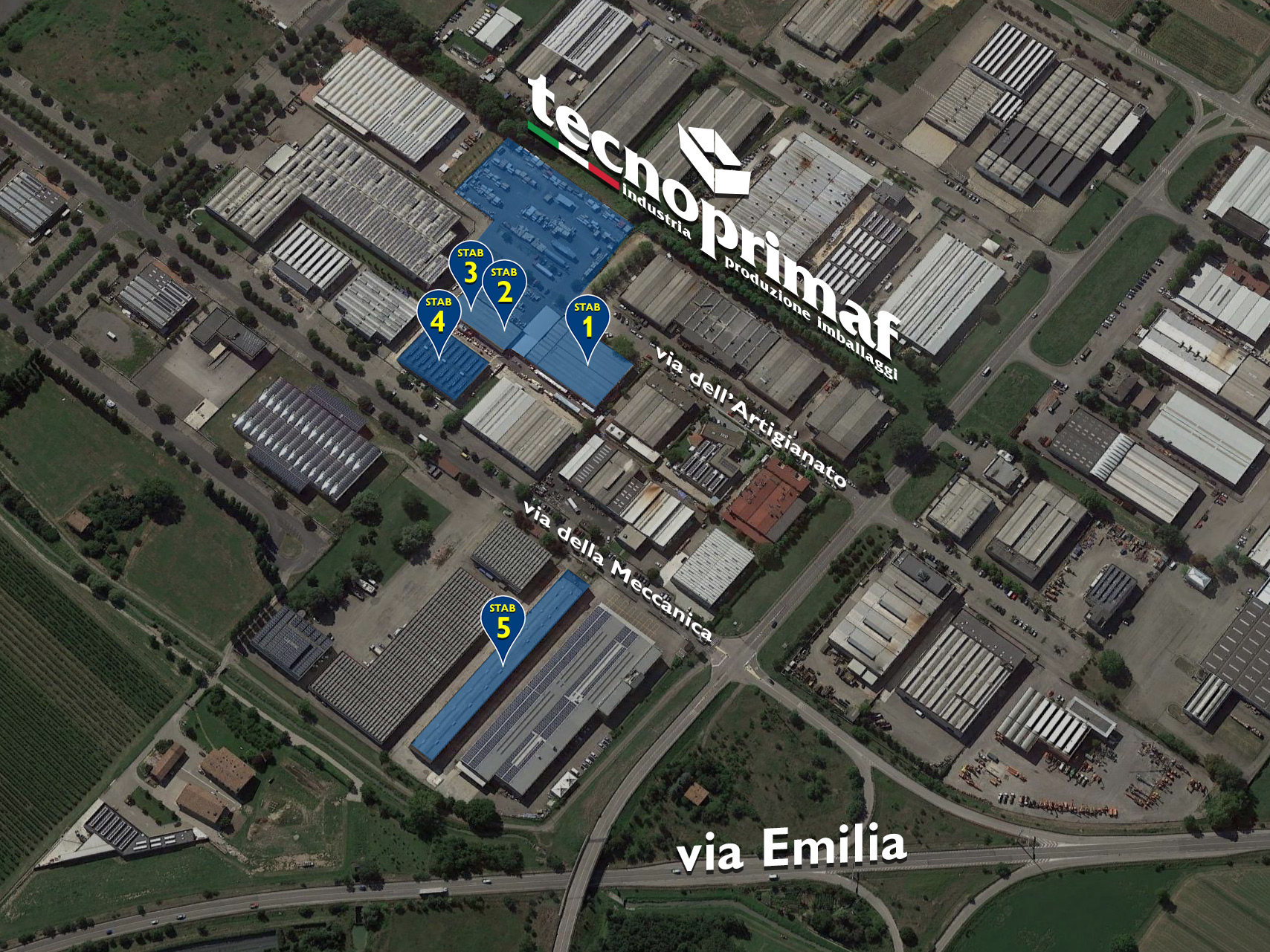
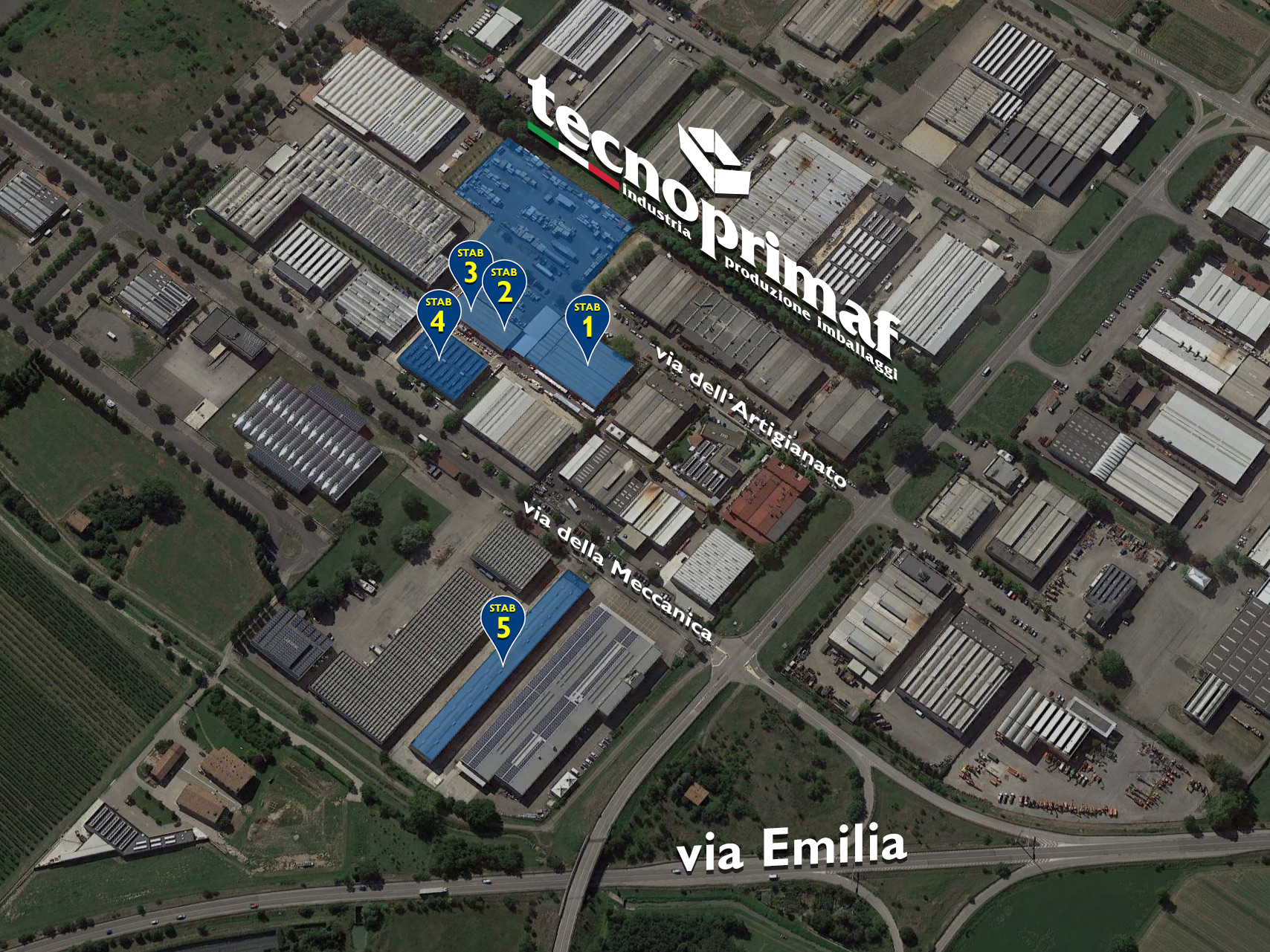
1.1. Le presenti Condizioni Generali di Acquisto (in seguito definite “CGA”) di Tecnoprimaf s.r.l. con sede in San Cesario (MO), Italia, via della Meccanica, 16/18, salvo eventuali deroghe specificatamente concordate singolarmente per iscritto, disciplinano tutti gli ordini di fornitura di beni e/o servizi richiesti da Tecnoprimaf s.r.l.
1.2. Le presenti Condizioni Generali prevarranno su eventuali condizioni generali o particolari di vendita del Fornitore (di seguito il “FORNITORE”)
1.3. Qualsiasi modifica e aggiunta, nonché qualsiasi condizione di vendita del FORNITORE diversa in tutto o in parte dalle presenti condizioni di acquisto, sarà valida soltanto nel caso di specifica accettazione scritta di Tecnoprimaf s.r.l.
1.4. In ogni caso, resta sin d’ora inteso che ogni eventuale integrazione e/o modifica alle CGA avrà validità unicamente per l’acquisto specifico per il quale Tecnoprimaf s.r.l ha inteso accordare, secondo le modalità di cui al punto che precede, la variazione richiesta dal FORNITORE.
1.5. Eventuali usi e/o pratiche instaurate tra le parti non sono vincolanti per Tecnoprimaf s.r.l.
1.6. Il FORNITORE darà esecuzione ai Contratti in totale autonomia gestionale e organizzativa. In nessun caso le CGA o gli Ordini di Acquisto potranno dare luogo a rapporti di associazione in partecipazione o società, né attribuiranno al FORNITORE alcun potere di rappresentanza in nome di Tecnoprimaf s.r.l. Parimenti, le stesse non possono in alcun modo comportare alcun diritto di esclusiva a favore del FORNITORE, né un riconoscimento a favore di quest’ultimo di un minimo di fatturato garantito, essendo Tecnoprimaf discrezionalmente libera di approvvigionarsi nei modi, nei tempi e nei quantitativi ritenuti necessari.
Articolo 2 – Ordini di acquisto
2.1 Tecnoprimaf s.r.l formulerà ordini di acquisto di beni unicamente in forma scritta.
2.2 Si considerano scritte le comunicazioni pervenute e/o ricevute tramite fax o per posta elettronica.
2.3 Nello specifico, ogni ordine conterrà i seguenti elementi essenziali:
- identificazione del bene;
- quantità di acquisto;
- tempi di consegna;
- prezzo e modalità di pagamento;
- termine di accettazione da parte del FORNITORE;
- eventuali deroghe di acquisto rispetto alle presenti CGA.
2.4 Il contratto di acquisto si intenderà perfezionato fra le parti non appena Tecnoprimaf s.r.l avrà conoscenza dell’accettazione da parte del FORNITORE entro il termine di accettazione stabilito.
2.5 Sarà considerata valida l’accettazione del FORNITORE che quest’ultimo effettuerà in forma scritta.
2.6 In parziale deroga a quanto sopra, Tecnoprimaf s.r.l riterrà ugualmente accettato l’ordine di acquisto inviato, secondo le presenti CGA, qualora nel termine di accettazione di cui sopra non pervenga all’ACQUIRENTE espressa comunicazione di rifiuto dello stesso.
2.7 Tecnoprimaf avrà il diritto di revocare l’ordine di acquisto inviato al FORNITORE sino a quando non pervenga da parte di quest’ultimo espressa accettazione per iscritto ovvero di rifiutare eventuali accettazioni tardive.
Art. 3 – Modalità di consegna ed esecuzione
3.1 Le date ed i termini di fornitura sono vincolanti per il FORNITORE. Nel caso in cui il FORNITORE, per qualsiasi ragione, non fosse in grado di rispettare la tempistica di evasione del singolo ordine, avrà l’onere di fornirne pronta comunicazione a Tecnoprimaf s.r.l.
3.2 In caso di ritardo, anche non grave, Tecnoprimaf s.r.l avrà il diritto di rifiutare a sua insindacabile discrezione la ricezione del bene nonché di chiedere al FORNITORE il risarcimento dei danni patiti.
3.3 Ugualmente, Tecnoprimaf s.r.l avrà facoltà di rifiutare la ricezione del bene ordinato che sia pervenuto presso il luogo di consegna in anticipo rispetto al termine pattuito. In caso di accettazione del bene, sarà in ogni caso imputabile al FORNITORE l’addebito di tutte le spese che Tecnoprimaf s.r.l dovrà sostenere per le spese di anticipato immagazzinamento.
3.4 Sono espressamente vietate consegne o forniture parziali, salvo che Tecnoprimaf s.r.l non le abbia previamente concordate.
3.5 In caso di ritardo nelle consegne dei beni o nell’esecuzione dei servizi, ovvero in caso di consegna o esecuzione incompleta, Tecnoprimaf s.r.l ai sensi e per gli effetti ci cui all’art. 1453 c.c. potrà domandarne nuovamente l’adempimento fissando una nuova data di consegna ovvero risolvere il contratto con il FORNITORE, salvo in ogni caso il risarcimento del danno.
3.6 Il FORNITORE, contestualmente all’effettuazione della fornitura, dovrà consegnare a Tecnoprimaf s.r.l tutta la documentazione necessaria ed idonea al suo regolare utilizzo.
3.7 In ogni caso, in aggiunta ai rimedi di cui all’art. 3.5. sopra enucleato, Tecnoprimaf s.r.l in caso di mancata o ritardata consegna e/o esecuzione del servizio ordinato, avrà facoltà di:
- sospendere i pagamenti dovuti al Fornitore in relazione alla consegna o esecuzione ritardata, mancata, incompleta o difforme da quella concordata;
- applicare al FORNITORE una penale per il ritardo nella misura del 1% del valore del singolo ordine per ogni giorno di ritardo, sino alla data di effettiva consegna del bene e/o ricezione del servizio;
- chiedere al FORNITORE il risarcimento del danno patito in relazione alla consegna o esecuzione ritardata, mancata, incompleta o difforme da quella concordata.
3.8 Il FORNITORE dichiara che, in caso di utilizzo di stampi per la realizzazione di beni a favore di Tecnoprimaf s.r.l, gli stessi resteranno di proprietà esclusiva di quest’ultima, e che gli stessi verranno prontamente restituiti dietro semplice richiesta di Tecnoprimaf s.r.l.
Articolo 4 – Oneri ulteriori del FORNITORE e garanzia di qualità
4.1 I servizi devono essere eseguiti in conformità con l’oggetto del contratto e lo scopo della prestazione.
4.2 I beni forniti dovranno essere qualitativamente idonei all’uso per il quale sono stati ordinati da Tecnoprimaf s.r.l.
4.3 Il FORNITORE espressamente garantisce che la qualità dei beni forniti saranno conformi alle specifiche tecniche funzionali al loro utilizzo e/o alla loro fruizione.
4.4 Il FORNITORE garantisce altresì che i beni acquistati da Tecnoprimaf s.r.l saranno conformi alla normativa applicabile e agli standard di sicurezza previsti dalla legge per il loro utilizzo. In particolare, i beni ed i servizi forniti dal FORNITORE sono garantiti da quest’ultimo per i vizi e difetti di funzionamento e sono quindi assistiti dalla garanzia per i vizi prevista dall’art. 1490 cod. civ.
4.5 L’accettazione dei beni è soggetta e subordinata ad ispezione e/o controllo da parte di Tecnoprimaf s.r.l al fine di verificare l’assenza di vizi e difetti, la completezza e regolarità della fornitura. Tecnoprimaf s.r.l darà notizia senza indugio di qualsiasi vizio dal momento della sua scoperta. A questo proposito il FORNITORE rinuncia a qualsiasi contestazione in tema di ritardo nella notifica dei vizi.
4.6 In caso di difetto e/o carenza delle qualità garantite, Tecnoprimaf s.r.l, a propria insindacabile discrezione potrà alternativamente:
- trattenere il bene ricevuto previa riduzione del prezzo di acquisto;
- chiedere l’eliminazione dei difetti riscontrati a spese integralmente a carico del FORNITORE. In tal caso, quest’ultimo dovrà adoperarsi con la massima celerità per eliminare integralmente le non conformità riscontrate;
- risolvere il contratto ed agire per il risarcimento del danno patito.
4.7 Tutte le spese sostenute da Tecnoprimaf s.r.l a causa della difettosità della fornitura ricevuta saranno riaddebitati per intero al FORNITORE.
4.8 Il FORNITORE, nell’esecuzione delle proprie attività a favore di Tecnoprimaf s.r.l, sarà tenuto al rigoroso rispetto di ogni normativa ambientale applicabile, nonché al corretto assolvimento di tutti gli obblighi retributivi, contributivi ed assicurativi nei confronti dei propri dipendenti e/o collaboratori che partecipino alle commesse di Tecnoprimaf s.r.l. Qualora il FORNITORE dovesse riscontrare delle incongruenze o delle incoerenze nei disegni e negli schemi affidatigli da Tecnoprimaf s.r.l per la realizzazione della commessa, dovrà prontamente segnalarlo a Tecnoprimaf s.r.l che avrà facoltà di decidere le sorti della fornitura.
Articolo 5 – Luogo di consegna dei beni
5.1 La consegna dovrà avvenire negli orari di scarico indicati da Tecnoprimaf s.r.l e di apertura del magazzino di ricezione merci, e con imballo adeguato alla corretta custodia dei beni recapitati.
5.2 La responsabilità dei beni ordinati passerà a Tecnoprimaf s.r.l unicamente al perfezionarsi della consegna degli stessi purché avvenga nelle modalità descritte ai punti che precedono.
Articolo 6 - Prezzi e termini di pagamento
6.1 I prezzi concordati non potranno essere modificati, salvo diversa pattuizione scritta, espressa caso per caso.
6.2 Valgono i termini di pagamento presenti nell’ordine/contratto di acquisto. Il pagamento è subordinato al controllo della fattura da parte di Tecnoprimaf s.r.l.
Articolo 7 – Responsabilità del FORNITORE
7.1 Il FORNITORE si impegna a tenere indenne l’ACQUIRENTE ed a stipulare adeguata polizza assicurativa per qualsiasi evento e conseguenza patrimoniale derivante da eventuali azioni di terzi e relativi all’ipotesi di responsabilità per danno da prodotto difettoso.
7.2 Il FORNITORE conferisce l’autorizzazione a Tecnoprimaf s.r.l affinché possa accedere, anche per mezzo di propri delegati, presso la propria sede al fine di eseguire audit ispettivi finalizzati alla verifica del corretto assolvimento degli obblighi di fornitura.
Articolo 8 – Diritto di recesso e risoluzione
8.1. Oltre ai diritti di recesso e risoluzione previsti per legge, Tecnoprimaf s.r.l ha la facoltà di recedere dal contratto o risolvere il contratto con effetto immediato se:
- il FORNITORE ritarda nella consegna dei beni e/o nella fornitura dei servizi ordinati, anche in caso di ritardo non grave;
- le condizioni patrimoniali/finanziarie del FORNITORE peggiorino in costanza di rapporto, mettendo a rischio in questo modo l’impegno di fornitura;
- il FORNITORE sia divenuto insolvente in costanza di rapporto o abbia avuto accesso ad una delle procedure concorsuali previste dalla legge.
Articolo 9 –Disposizioni generali – Legge applicabile - Foro competente
9.1 Le presenti condizioni generali di vendita, come pure le singole forniture dei prodotti sono regolate unicamente dalla legge italiana; la Convenzione delle Nazioni Unite dell’11 aprile 1980 sulla vendita internazionale di beni mobili (Convenzione di Vienna / CISG), si applicherà nella misura in cui le sue disposizioni non siano in contrasto con le presenti condizioni generali di vendita. Ai fini di interpretare i termini di resa ed eventualmente gli altri termini commerciali utilizzati dalle parti, si rinvia agli INCOTERMS 2000 della Camera di Commercio Internazionale, tenendo conto della disciplina prevista nelle presenti condizioni generali.
9.2 La conclusione del contratto - e in particolare l’accordo sul foro competente e l’inclusione delle presenti condizioni generali di vendita – nonché i diritti e doveri delle parti - responsabilità precontrattuale ed obblighi accessori inclusi - e la sua interpretazione sono regolati esclusivamente dalle presenti CGA, dal codice civile italiano o, per quanto in esse non regolato, dalla Convenzione di Vienna.
9.3 Per ogni controversia relativa alla conclusione, validità, interpretazione, esecuzione e risoluzione della fornitura e dei rapporti contrattuali derivanti dalle presenti CGA sarà competente in via esclusiva l’Autorità Giudiziaria Italiana ed in particolare il Foro di Milano, con ciò avendo le parti voluto escludere la competenza di qualsiasi altra giurisdizione e di ogni altro foro eventualmente concorrente.
Articolo 10 - Riservatezza
10.1 Qualsiasi informazione produttiva e commerciale delle parti (inclusi a titolo esemplificativo e non esaustivo: informazioni tecniche, disegni, specifiche, condizioni commerciali) siano o no brevettate, dovranno essere trattate come essenzialmente confidenziali e non saranno utilizzate o divulgate in assenza di previa autorizzazione scritta.
Articolo 11 – Disposizioni finali
11.1 Qualsiasi comunicazione tra le Parti andrà inviata ai rispettivi indirizzi risultanti dalla corrispondenza commerciale intercorsa. Ogni comunicazione, dichiarazione, notifica etc. deve essere redatta in lingua italiana, salvo diverso accordo tra le parti.
11.2 Qualora Tecnoprimaf s.r.l ometta, in qualsiasi momento, fare eseguire una qualunque disposizione delle presenti CGA, ciò non potrà intendersi come rinuncia presente o futura a tale disposizione, né influirà in alcun modo sul diritto di Tecnoprimaf s.r.l a fare successivamente eseguire ognuna delle disposizioni. L'espressa rinuncia, da parte di Tecnoprimaf s.r.l, ad alcuna delle disposizioni delle presenti CGA, non costituirà rinuncia a pretenderne in futuro il rispetto da parte dell’Acquirente.
Questi impegni sono rilevanti ai fini dell'intenzione del gruppo Tecnoprimaf s.r.l di stipulare e concludere qualsiasi accordo.









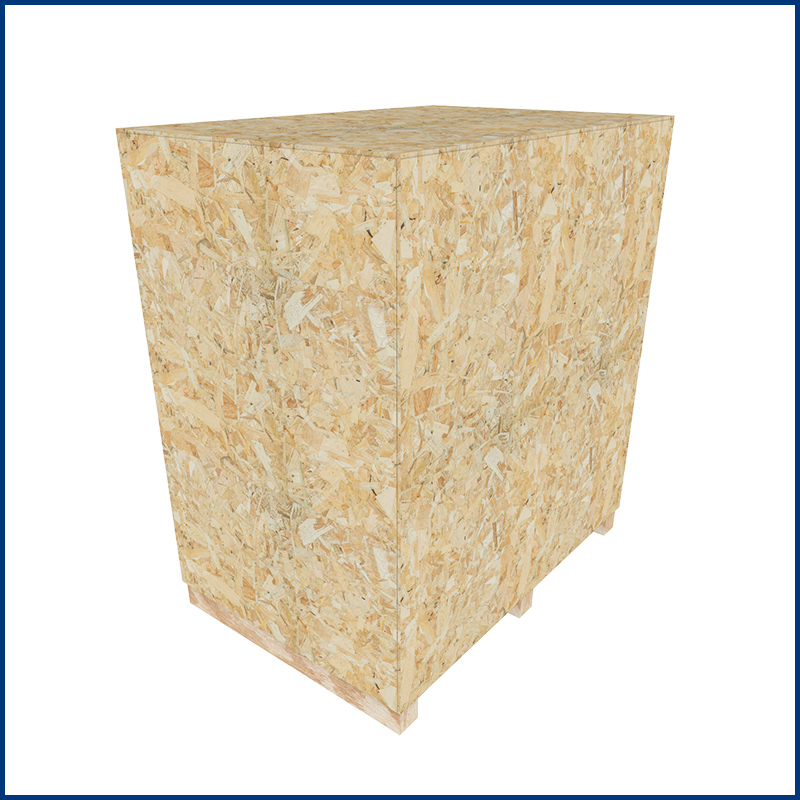
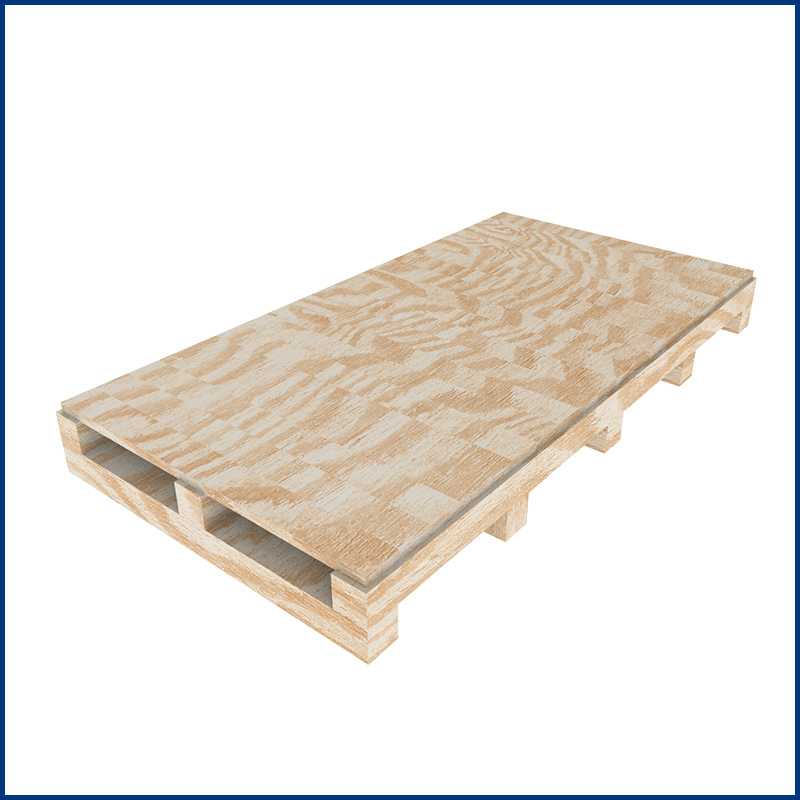
 Le casse pieghevoli, nella versione standard, vengono realizzate in legno compensato di betulla da 6mm a cinque strati (a seconda delle esigenze sono disponibili anche altri spessori).
Le casse pieghevoli, nella versione standard, vengono realizzate in legno compensato di betulla da 6mm a cinque strati (a seconda delle esigenze sono disponibili anche altri spessori).